Why Core Web Vitals Matter More in 2025

Core Web Vitals turn into a central concern for website performance. These metrics take on pivotal significance in 2025 with the driving force of increasing user expectations. The article breaks down core web vitals metrics by explaining what they are, why they matter, and various avenues through which they can be improved.
You will learn how to improve core web vitals and find different ways to repair them, together with essential steps to enhance them.
What Are Core Web Vitals?
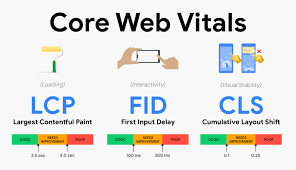
Core Web Vitals are essential metrics that reflect how users perceive your site. They care about three things:
- How Quickly it Loads
- How Quickly it Responds
- How Consistent the Appearance Is
Each metric represents a critical aspect of the user experience. Quick loading and rapid responses contribute to building user trust and satisfaction. These metrics allow you to track your improvement and identify performance issues early.
Why Core Web Vitals Matter in 2025
In 2025, consumers are calling for instant, frictionless engagement. Search engines are already taking these metrics into account when ranking, which means that those sites that are optimizing Core Web Vitals will rank higher and show up higher on search results.
A website that provides seamless interaction experiences maintains user attention and transforms visitors into dedicated consumers. Monitoring these metrics plays an essential role in achieving online success since every click represents a possible business opportunity.
How to Improve Core Web Vitals?
Improving your Core Web Vitals, follow a hands-on, step-by-step process. First, measure your website loading using metrics like Google PageSpeed Insights, Lighthouse, and the Web Vitals extension.
These immediately measure the loading, interactivity, and visual stability of your site and report where you need to make improvements.
Tools and Metrics
Tools that deliver reliable data help you obtain what you need. These tools report back essential metrics involving load speeds while showing interaction performance along with visual stability indicators.
Following routine monitoring lets you observe system progress and solve emerging problems. A focused approach based on data-driven solutions enables significant enhancements.
Practical Steps
- Minimize HTTP Requests: Reduce the number of files loaded by your site to improve load times.
- Optimize Images: Compress images to make them smaller without diminishing quality.
- Use a Content Delivery Network (CDN): CDNs serve your content from a server closest to the visitor.
- Minimize JavaScript: Remove unnecessary code to boost responsiveness.
- Implement Lazy Loading: Load videos and images only when required.
- Use Browser Caching: Store commonly used files locally for instant repeat visits.
These steps offer practical guidance to boost core web vitals without creating additional complexity for users.
Core Web Vitals Optimization Strategies
Your website transforms when you develop an optimized core web vital approach. These methods help improve speed along with user experience.
Techniques to Improve Website Speed
Speed is crucial. Fast website loading times keep users more actively engaged with your content. Optimize your CSS and JavaScript files through code cleaning and file compression prior to browser delivery. Moreover, there are various other techniques that could aid in improving the speed of the website, but there are certain complexities involved. As you might have to analyze the backend and frontend functionalities of the website, in order to determined the elements of factors impacting the website. While you might also have to optimize various elements such as image alt tags, visual stability of the webpages, and interactivity. Therefore, instead of learning and wasting your precious time on these new technical elements, it is best to hire a professional SEO agency that can handle all these complex and time consuming tasks for you.
Best Practices for Enhancing UX
User experience goes beyond speed. A user-friendly design process combined with simple interfaces and dynamic interactive features generates an enjoyable experience.
Make your content easy to read by using clear fonts and appropriate spacing. Run website compatibility tests across different devices to maintain performance consistency. The practices enhance website core metrics while driving positive visitor interactions.
Tips to Fix Core Web Vitals Issues On-Site
Making improvements requires equal attention to solving problems. Begin by studying comprehensive performance tool data. Examine your site’s slowing elements to solve each issue independently.
Each solution that targets large image files, bloated scripts, and layout shifts results in substantial performance gains. Every fix you implement in core web vitals brings your site one step closer to its optimal performance level.
The Role of Expert Services
Working with a professional web design agency should be your choice for obtaining superior assistance. Online experts transform standard websites into truly outstanding ones.
Working with experts in your field guarantees comprehensive optimization of all performance elements. Similarly, collaborating with the best web design company in Dubai brings industry-leading approaches to projects that match your business requirements precisely.
Internal Resources and Navigation
A seamless experience becomes possible by relying on internal resources featuring detailed guides about web performance and user experience. These resources present both step-by-step instructions and clear examples that demonstrate project success. Their platform features practical case studies coupled with immediate implementation strategies.
Internal links streamline your exploration for supplementary content and connected subject matter, thus enabling immediate navigation toward your optimization goals.
Real-World Success Stories
Numerous organizations have already cashed in on the rewards of prioritized efforts toward Core Web Vitals. Businesses that bet on improving these measurements saw minimized bounce rates coupled with improved conversion rates.
Higher search rankings and enhanced user signals served as clear validation that proactive optimizations in Core Web Vitals translate to internet success.
Stories from organizations that worked with a web development agency or hired the best web development company in Dubai validate the effectiveness of such efforts.
Final Word
Core Web Vitals are still a priority for website owners interested in providing superb speed and user experience. With performance measured, targeted fixes applied, and professional advice taken, when necessary, you can ensure sustainable improvements.
FAQs
Q1. How can I improve core web vitals quickly?
Start with image optimization processes and eliminate redundant code while integrating a CDN system. Monitoring performance through Google PageSpeed Insights allows you to detect problems and address them effectively.
Q2.Why are Core Web Vitals important for SEO?
Search engines integrate Core Web Vitals metrics into their ranking algorithms. Websites that earn high rankings from these measurements receive more organic visitors along with improved user interaction.
Q3. How do I fix core web vitals issues on my website?
Thoroughly examine performance tool reports. Tackle oversized images together with unnecessary scripts and inefficient code. Every single targeted fix leads your site towards its maximum operational potential.


